サイトの統一感UP!ホワイトバランスで世界観を演出する秘訣
目次
はじめに:
「サイトのデザインは凝っているはずなのに、なぜかイメージがバラバラ…」「写真を使っているけど、なんだか浮いて見える…」
もしかしたらそれってホワイトバランスが原因かもしれません。Webサイトやブログ全体のデザイン、コンテンツの質、どれも大切ですが、写真や画像のホワイトバランスに注意を払うことで、サイト全体の印象は大きく変わります。
この記事では、
- ホワイトバランスとは何か?
- なぜホワイトバランスが重要なのか?
- ブランドやサイトのコンセプトとどう結びつけるのか?
を解説します。
この記事を読めば、あなたのサイトやブログがより魅力的で、統一感のある世界観を確立できるはずです。
ホワイトバランスとは?初心者向けにわかりやすく解説
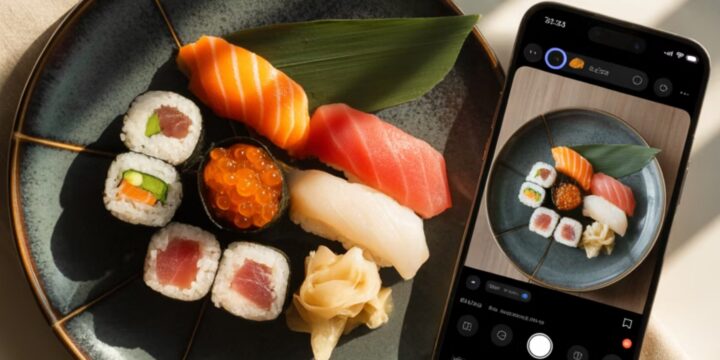
ホワイトバランスの基本定義
ホワイトバランスとは、写真や画像の色味を調整し、見た目が自然になるようにする機能です。
私たちの目は様々な光の下でも「白いものは白く」認識するように自動で補正します。しかし、カメラは光の種類を正確に捉えるため、蛍光灯の下では青っぽく、白熱電球の下では黄色っぽく写ることがあります。
ホワイトバランスを調整することでこれらの色味の偏りを修正し、見た目に近い自然な色合いを再現できます。
写真の色温度とホワイトバランスの関係
色温度とは光の色を表す指標で、単位はケルビン(K)で表されます。
- 色温度が低い:赤みがかかった暖色系の光(例:白熱電球)
- 色温度が高い:青みがかかった寒色系の光(例:蛍光灯、晴天の日の日陰)
ホワイトバランスではこの色温度を基準に色の調整を行います。例えば、色温度の高い環境で撮影された写真が青みが強い場合、ホワイトバランスを調整して色温度を下げることで、自然な色合いに近づけることができます。
よくある事例と失敗例:
同じ白色の被写体を撮影したにも関わらず、画像によってケルビンがバラバラになることがあります。これは光源の種類が混在している場合や、カメラの自動ホワイトバランス機能が誤って認識している場合に起こりやすいです。
例えば室内で撮影する際に、窓から入る自然光と蛍光灯の光が混ざると、それぞれの光の色温度が異なるため写真全体の色味が均一になりません。
また白い壁を背景に人物を撮影した際に、壁の色温度が周囲の環境によって変化し、人物の肌色が不自然に見えることもあります。

このような問題を避けるためには、
- できるだけ単一の光源下で撮影する
- カスタムホワイトバランスを利用して基準となる白色を設定する
- RAW形式で撮影し後からホワイトバランスを調整する
といった対策が有効です。
具体例を交えたホワイトバランスの調整方法
最近のデジタルカメラやスマートフォンにはオートホワイトバランス(AWB)機能が搭載されており、自動で色味を調整してくれます。しかし、AWBが必ずしも最適な結果をもたらすとは限りません。
より細かく調整したい場合は、以下の方法を試してみましょう。
- プリセットモード:
- 晴天、曇天、蛍光灯、白熱電球など、撮影環境に合わせたプリセットモードを選択します。
- カスタムホワイトバランス:
- 白い紙などを基準にホワイトバランスを設定します。これにより、より正確な色味を再現できます。
- RAW現像:
- RAW形式で撮影した写真であれば、撮影後でもホワイトバランスを自由に調整できます。

ホワイトバランスがサイトの世界観を演出する:事例紹介
ホワイトバランスを意識的に調整することで、Webサイトやブログの印象を大きく変えることができます。具体的な事例をいくつか紹介します。
事例1:温かい色調で親しみやすさを演出
ターゲット層: ファミリー、子供向け商品
イメージ: 親しみやすい、温かい、家庭的
ホワイトバランス:
- 色温度をやや低めに設定し、赤みやオレンジ色を強調する
- 写真全体に温かみのあるフィルターをかける
効果: サイト全体が温かく親しみやすい印象になり、ファミリー層や子供向け商品の訴求力を高めます。
事例2:クールな色調でプロフェッショナルな印象を演出
ターゲット層: ビジネスパーソン、清潔感、テクノロジーに関心の高い層
イメージ: プロフェッショナル、知的、先進的
ホワイトバランス:
- 色温度をやや高めに設定し、青みや緑色を強調する
- コントラストを高めに設定し、シャープな印象に
効果: サイト全体がクールで、プロフェッショナルな印象になり、ビジネス関連やテクノロジー関連の情報を扱うサイトに適しています。
事例3:特定の色を強調してブランドイメージを強化
ターゲット層: 特定のブランドに関心のある層
イメージ: ブランドイメージに合致する特定の雰囲気
ホワイトバランス:
- ブランドカラーに合わせて特定の色を強調する
- 写真全体にブランドイメージに合わせたフィルターをかける
効果: サイト全体がブランドイメージと統一され、ブランドの世界観をより強く打ち出すことができます。

ブランド・コンセプトと合わせたホワイトバランスの選び方
ブランドイメージ、コンセプトの再確認
まずあなたのブランドやサイトのイメージ、コンセプトを明確にしましょう。
- 誰に何を伝えたいのか?
- どのような印象を与えたいのか?
- どのような価値観を共有したいのか?
これらの要素を明確にすることで、最適なホワイトバランスが見えてきます。
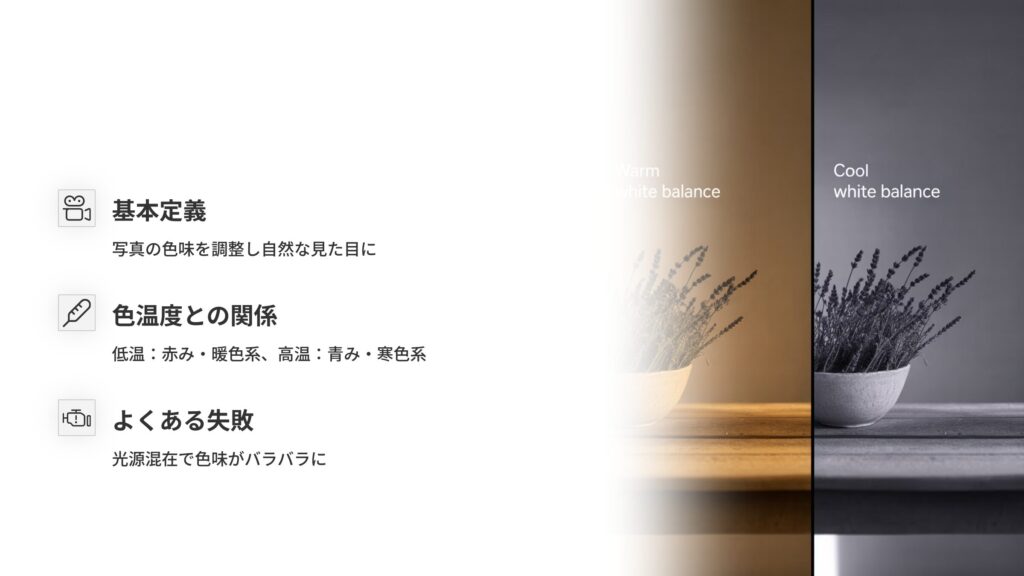
ターゲット層への訴求
ターゲット層がどのような色や雰囲気を好むのかを考慮することも重要です。
- 若年層:鮮やかでポップな色使い、高めの色温度
- 高齢層:落ち着いた色使い、低めの色温度
ターゲット層の好みに合わせたホワイトバランスを選択することで、より効果的に訴求できます。
ホワイトバランス設定のポイント
- 一貫性:サイト全体でホワイトバランスを統一する
- 自然さ:極端な色味の偏りは避ける
- テスト:様々な環境で写真を確認し、最適な設定を見つける
写真はブランディングの重要な要素
写真がブランドイメージに与える影響
写真はWebサイトやブログにおいて、視覚的な第一印象を決定づける重要な要素です。
プロの撮影ではホワイトバランスは一枚一枚適切に調整するため、写真のクオリティを高め、ブランドイメージを向上させることができます。
ホワイトバランスを意識した写真の活用法
- 商品写真:商品の色味を正確に伝え、購買意欲を高める
- 人物写真:人物の肌色を自然に表現し、親近感を抱かせる
- 風景写真:風景の美しさを最大限に引き出し、感動を与える

まとめ
ホワイトバランスはWebサイトやブログの印象を大きく左右する、非常に重要な要素です。
この記事を参考にあなたのサイトやブログに最適なホワイトバランスを見つけ、より魅力的で統一感のある世界観を確立してください。
関連記事:飲食店がすぐに実行できるスマートフォンでの撮影方法 – 編集とSNS活用編

名古屋の飲食業界で商品開発や販促に15年携わる。現在はスイーツECを展開しつつ、飲食・EC向けに撮影を通じたビジュアルマーケティングを支援。
食と空間の魅力を引き出すためのブランディングや販促のヒントを発信中。
撮影のご相談はこちら