投稿のアスペクト比が与える印象の違い
SNSで「映える」投稿を目指す上で、画像や動画の見せ方には多くの工夫が必要です。中でも意外と見落とされがちなのがアスペクト比(縦横比)。この比率一つでユーザーに与える印象や、投稿の効果が大きく変わることをご存知でしょうか?
この記事ではアスペクト比が視覚的な印象に与える影響を各プラットフォームの特性とともに解説し、投稿戦略に活かすための実践ポイントをご紹介します。
目次
1. アスペクト比とは?SNS投稿における重要性
アスペクト比とは、画像や動画の縦と横の比率のことです。たとえば1:1なら正方形、16:9なら横長(ワイド)になります。スマートフォンでの表示が主流となった今、縦長・横長の選択は「どう表示されるか」だけでなく「どう感じられるか」に直結しています。
視認性・画面占有率・没入感──アスペクト比は、視覚体験の質を決める設計要素のひとつなのです。
2. 主なアスペクト比とその特徴
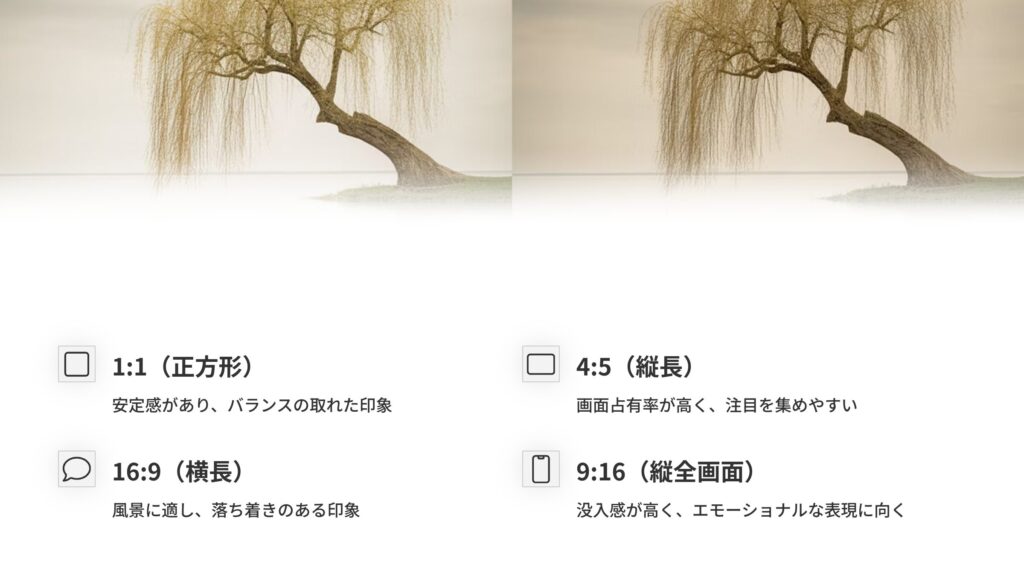
- 1:1(正方形)
Instagramの基本フォーマット。安定感があり、バランスの取れた印象を与える。 - 4:5(縦長)
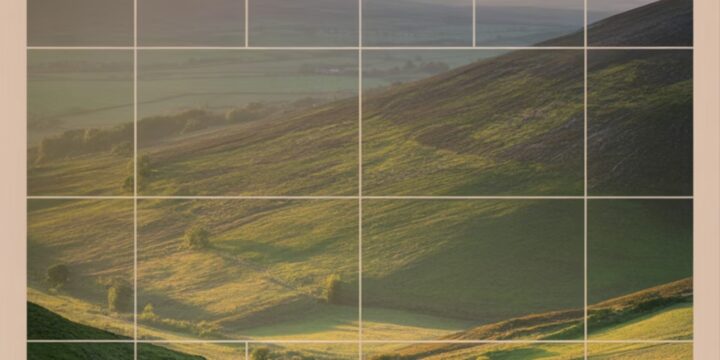
フィード表示で画面の多くを占有でき、注目を集めやすい。視認性と訴求力のバランスが良い。 - 16:9(横長)
風景や広がりのある構図に適しており、落ち着きや余裕のある印象を与える。 - 9:16(縦全画面)
ストーリーズ、リール、TikTokに最適。没入感が高く、エモーショナルな表現に向いている。

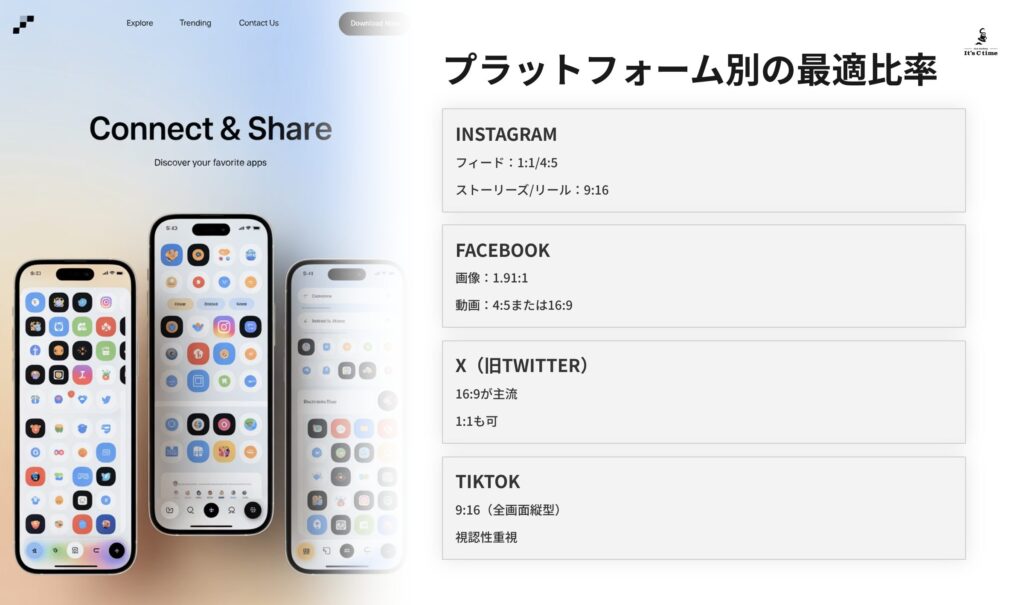
3. プラットフォーム別の最適アスペクト比
各SNSプラットフォームでは、推奨されるアスペクト比が異なります。以下は代表的な一例です:
- Instagram:
フィード=1:1 / 4:5、ストーリーズ=9:16、リール=9:16 - Facebook:
画像=1.91:1、動画=4:5または16:9(用途に応じて) - X(旧Twitter):
画像=16:9が主流。1:1も可。複数枚投稿時はアスペクト比に注意。 - TikTok:
動画=9:16(全画面縦型)がベスト。視認性が重視される。

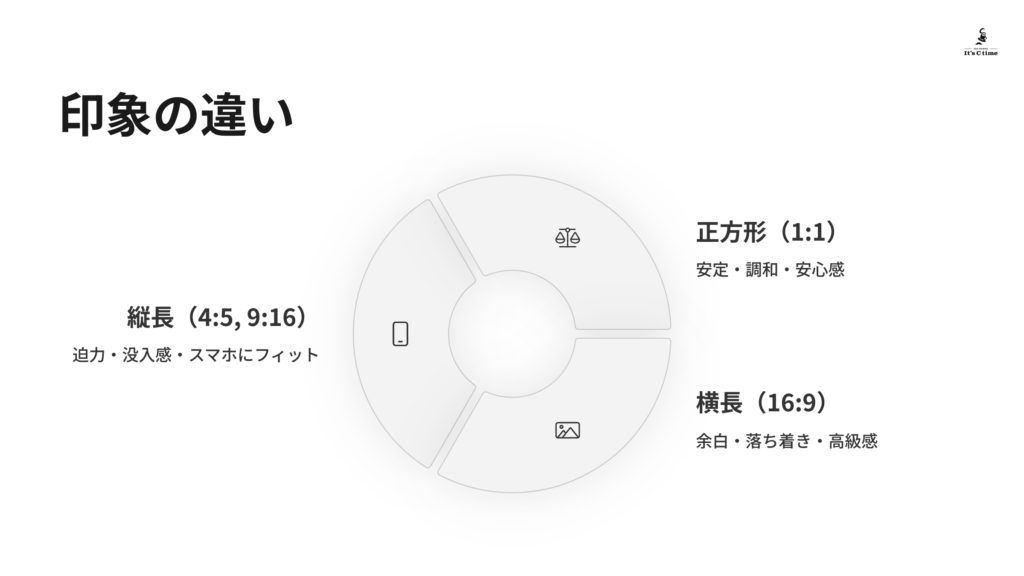
4. アスペクト比が与える“印象”の違い
投稿の内容が同じでも、縦横比が違うだけで以下のような印象の差が生まれます:
- 縦長(4:5, 9:16):
迫力・没入感・スマホ画面にフィット。
→ 商品を大きく見せたい、感情を引き出したい場面に◎ - 正方形(1:1):
安定・調和・安心感。
→ ブランドの世界観や商品一覧の統一に◎ - 横長(16:9):
余白・落ち着き・高級感。
→ テーブルシーンや建築撮影などに◎
アスペクト比は単なる「表示の枠」ではなく、視覚的な意味を内包する印象設計の要素でもあります。

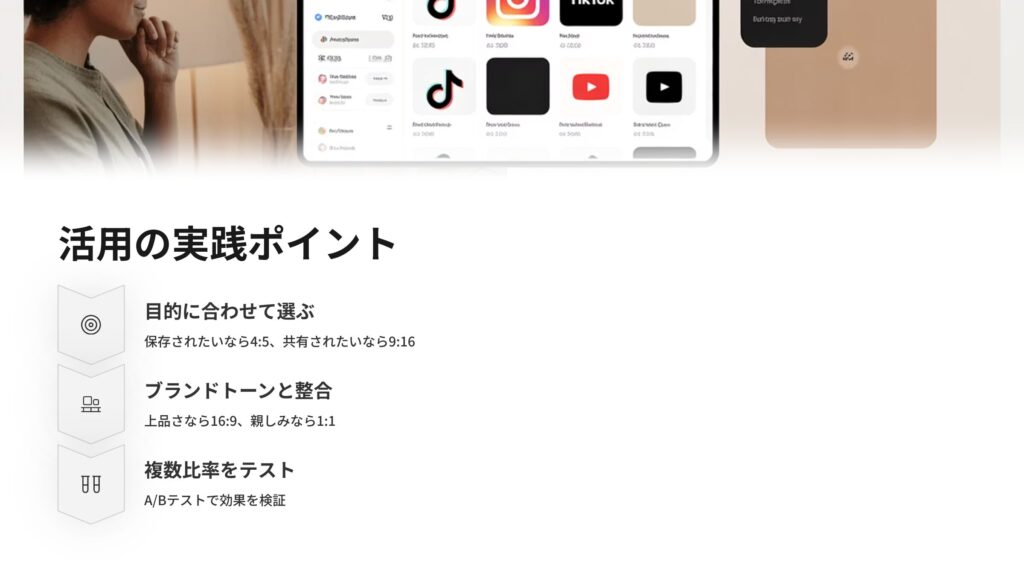
5. 活用の実践ポイント
- 目的に合わせて比率を選ぶ: 保存されたいなら読みやすさ・分かりやすさ(=4:5)、共有されたいなら没入感(=9:16)など。
- ブランドトーンとの整合性を持たせる: 上品さを重視するブランドは16:9、親しみを出したいなら1:1など。
- 複数比率をテストする: 同じ投稿内容で比率を変えてA/Bテストすると、意外な発見がある。

6. まとめ:アスペクト比は“印象の設計図”
投稿のアスペクト比を変えるだけで、ユーザーの目に止まりやすさも、感じ方も大きく変わります。SNSにおける「伝わる投稿」には、内容と同じくらい“見せ方”が重要です。
撮影や投稿設計の際には、ぜひアスペクト比にも意識を向けてみてください。それは、ブランドの世界観をより深く伝えるための「もうひとつの言語」なのです。

名古屋の飲食業界で商品開発や販促に15年携わる。現在はスイーツECを展開しつつ、飲食・EC向けに撮影を通じたビジュアルマーケティングを支援。
食と空間の魅力を引き出すためのブランディングや販促のヒントを発信中。
撮影のご相談はこちら