つい買いたくなる写真|行動経済学が教えるビジュアル設計術
はじめに
ECサイトやSNSで“映える”写真を用意したのに売上が伸びない——そんな悩みを抱えていませんか? 実は「どんな写真を撮るか」と同じくらい、「人はどんなメカニズムで意思決定するか」を知ることが重要です。行動経済学は人が必ずしも合理的に動かないことを示す学問。特に第一印象は0.1秒で決まるという研究は有名で、写真はまさにその“買いたくなる”入口となります。CXL 本記事では初頭効果・ヒックの法則・プライミング・ナッジ理論などを紐づけ、撮影〜公開まで一貫したビジュアル設計フローを提案します。
消費者が「欲しい」と感じる瞬間を読み解く
アテンションを奪う「初頭効果」とサムネイル設計
初頭効果とは、最初に提示された情報が強く記憶され、その後の評価を歪める現象。0.1秒で形成される第一印象はサムネイルの明瞭さと構図でほぼ決まります。文字情報を入れるなら5語以内の短いコピーに絞り、余白を大胆に取ることで視線を一点に集約します。これによりスクロール離脱率が下がり、視聴維持率が伸びやすくなります。CXL
直感に訴えるシステム1思考
ダニエル・カーネマンが提唱した「システム1」は、速く直感的な判断を司ります。複雑なビジュアルはシステム2(論理的思考)を呼び起こし、判断を遅らせる=購入を躊躇させる要因に。背景をぼかす、補色対比を強めるなどして“被写体は1アイテム”と感じられる演出が効果的です。これだけで平均滞在時間が有意に伸びたとの事例も報告されています。
感情ヒューリスティックとシズル感の演出
人は「楽しそう」「おいしそう」と感じるだけで購入確率が上がります。湯気・滴・とろける動きなど生理的な反応を誘うシズルカットは、感情ヒューリスティックを刺激し論理より先に「欲しい」を引き出します。動画の1秒目か、静止画なら最初のサムネでこの要素を示すとCVRが高まります。

行動経済学的アプローチで磨くビジュアル設計
「情報量の最適化」―選択過負荷を防ぐ構図
選択肢が多すぎると人は決断を放棄する——これがヒックの法則です。DESIGN α
商品写真は3枚を基本セットにし、「全景・使用イメージ・ディテール」のように役割を明確化。1枚に複数要素を詰め込むよりも、1機能=1カットで示すほうが意思決定が速くなります。迷わせない導線が離脱率を抑え、平均注文額向上にも寄与します。
プライミング効果を高める色彩&ライティング
プライミング効果とは、先行する刺激が後続行動を無意識に方向づける現象。株式会社キャンバス
たとえば高級感を訴求したいときは温かいトーンの間接光+深いシャドウで「しっとり」「重厚」といったキーワードを連想させる。逆にフレッシュさを出すなら5500 K付近の昼白色ライトでハイキーに撮影。視覚的プライミングによって価格帯や用途のイメージを演出することができます。
ナッジを組み込むアイコン・キャプション配置
ナッジ理論は「人を強制せず自然に望ましい行動へ導く」手法。pm-ai-insights.com
撮影段階で被写体の向きや視線を購入ボタン側に寄せる、手元の動きを「クリック」「タップ」のジェスチャーに合わせると、レイアウトと連携した視線誘導ナッジになります。アイコンや価格タグも“視覚的フットインザドア”として作用し、カート投入率を底上げします。

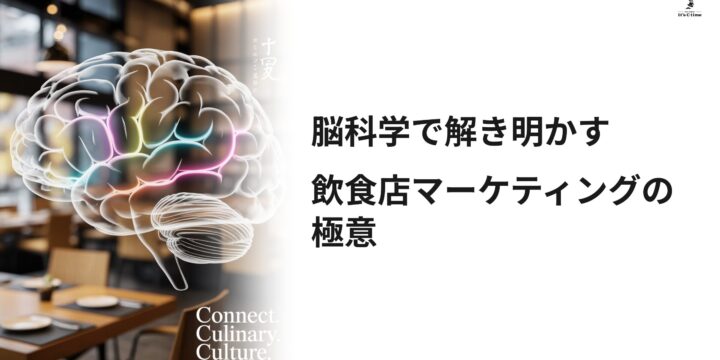
撮影〜公開までの実践ステップ
準備:ペルソナ設計とヒューリスティックのマッピング
- 主要ペルソナを3タイプまでに絞り、どのバイアスが強く働くかをマッピング
- 競合写真をベンチマークし、初頭効果を阻害する要素(背景ノイズ・低コントラストなど)を洗い出す
- 撮影コンセプトを「欲求>情報>安心」の順でシークエンス化
撮影:A/Bテストを前提にしたバリエーション撮り
- ライティングと構図を固定し、背景色だけ変更するパターン撮影でプライミング効果を検証
- 被写体の視線方向を左右で変え、ヒートマップで視線誘導ナッジの強度を測定
- 3枚構成を基本としつつ、追加カットを用意して4枚以上でCVRが落ちる閾値を実測
公開:アナリティクスで心理トリガーの反応を検証
- Google Analytics のイベント計測でサムネイル→商品詳細移行率をトラッキング
- A/Bテスト結果は少なくとも2週間・有意水準95 %で判定し、勝ちクリエイティブをデフォルト化
- ユーザー属性別にヒューリスティック反応を分析し、パーソナライズ撮影の仮説を立案

まとめ
行動経済学の理論は、撮影・レタッチ・レイアウトの「どこをどう変えれば人が動くか」を言語化する羅針盤です。
- 初頭効果:0.1秒で勝負が決まるサムネイルにフォーカス
- ヒックの法則:写真は3枚構成で選択過負荷を回避
- プライミング & ナッジ:色・視線・配置で“そっと購入を後押し”
次のステップとして、まずは一つの商品ページで「サムネイル刷新+3枚構成+視線ナッジ」を同時実装し、数値変化を確認してみてください。行動経済学と撮影のシナジーが、確かなCV向上という形で返ってくるはずです。
Q&A:感情ヒューリスティックと視覚的フットインザドア
Q1. 感情ヒューリスティック(Affect Heuristic)とは何ですか?
A.人は複雑な判断を下すとき、論理計算の代わりに「好き/嫌い」「心地よい/不快」のような瞬間的な感情を判断材料にする傾向があります。これが感情ヒューリスティックです。ポジティブな感情を抱けば「リスクも低いし得られる利益は大きい」と直感し、ネガティブな感情を抱けば逆に判断を厳しくするという“感情の近道”が働きます。
Q2. 撮影やECの商品写真では、感情ヒューリスティックをどう活用できますか?
A.
・シズルカットで五感を刺激 湯気
・滴るソース、チーズの糸引きなど“食欲をそそる動き”はポジティブ感情を喚起。
・色彩・ライティングで雰囲気を演出
・温かいトーンは「安心感」、ハイキーな光は「清潔感」を連想させやすい。
・モデルの表情やジェスチャー
・幸福そうな笑顔や満足げな仕草は「自分も体験したい」という擬似感情を呼び込む。
Q3. 視覚的フットインザドアとは何ですか?
A.元々のフットインザドアは“小さな依頼を承諾させた後で大きな依頼を通しやすくする”心理テクニック。視覚的 FITD はそのビジュアル版で、ユーザーの視線やクリック動作をステップ状に誘導し、最終的な購入などの大きな行動を取りやすくする方法を指します。
Q4. ECページやSNSクリエイティブで視覚的フットインザドアを取り入れる方法は?
A.
小さな注目→大きな注目の階段をつくる 例:1枚目サムネで「限定◯個」の小バッジ(関心喚起) → 詳細ページで「今だけ 20%OFF」大バナー(購入促進)。
視線誘導の連鎖 モデルの目線→商品→カートボタンの順に配置し、ユーザーの目を“階段”で導く。
クリック・タップのマイクロインタラクション GIFや動画で“指がボタンを押す”など小さなアクションを見せ、閲覧者にもワンクリックを促す。
ストーリーズやリールの分割 CTA 1枚目:興味喚起のクイズ → 2枚目:回答表示 → 3枚目:商品紹介&「リンクをスワイプ」――段階的に要求を大きくする。
こうした小→大の視覚ステップを組むことで、ユーザーは抵抗感なく購買の最終アクションへ移行しやすくなります。
撮影のご相談はこちら行動経済学と撮影完全ガイド
名古屋の飲食業界で商品開発や販促に15年携わる。現在はスイーツECを展開しつつ、飲食・EC向けに撮影を通じたビジュアルマーケティングを支援。
食と空間の魅力を引き出すためのブランディングや販促のヒントを発信中。
撮影のご相談はこちら